

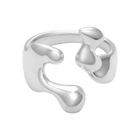
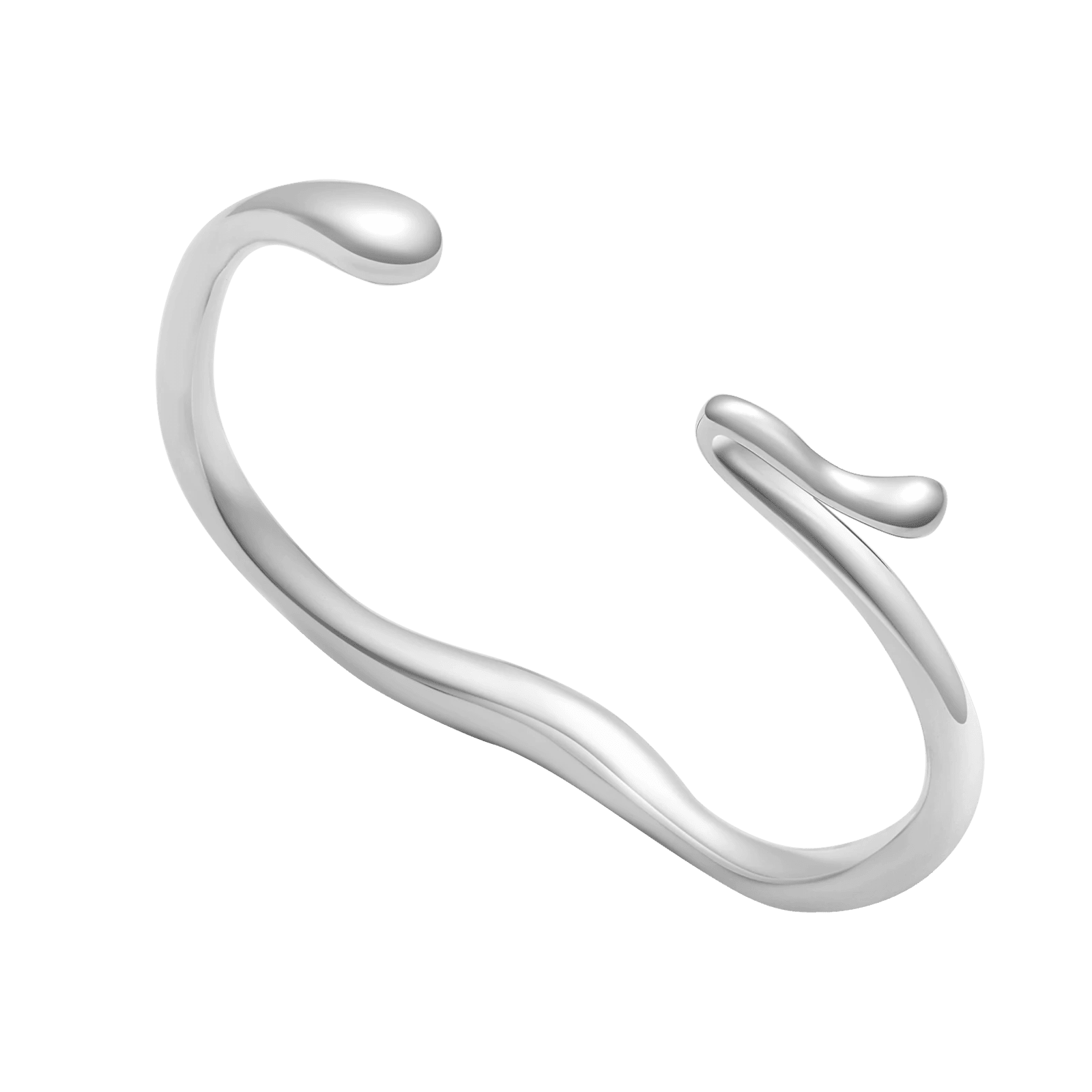
Gravity Bracelet Cuff



Description
ADAPT SIZE
REVERSE WEAR
925 SILVER
Inspired by continuum. A curve without end. Like time folded or light caught in orbit—Gravity speaks in continuous lines, always returning to self.
Crafted in heavyweight recycled 925 sterling silver, this sculptural cuff wraps the wrist with intent. Its reversible 360º form invites adaptive styling, whether worn alone or stacked as part of a personal ritual. Designed for gentle adjustment, the cuff molds to your body—an elegant response to movement and change.
- Material: Recycled 925 sterling silver
- Fit: Available in three circumferences (S: 5.75", M: 6.25", L: 6.75")
- Reversible 360º design for multidirectional styling
- Designed to be stacked or worn solo
- Gently adjustable to wrist shape
- Genderless
Shipping & Returns
Complimentary shipping is available for all Australian orders over $140 AUD.
Free international express courier shipping is available on all orders over $240 AUD / 160 USD / 145 EUR.
Shipping to most destinations takes on average 2 - 4 business days.
For further information on shipping, including subsided freight costs, click here.
Returns
We offer easy returns within 14 days. Please see here for our returns policy.
We are proud to announce that all our shipments are now climate neutral.
Packaging
All our designs come with Graedance's eco-conscious packaging that is created to protect and hold your pieces for years to come.
Each purchase also is delivered with a care card and Graedance jewelry cloth.
Materials & Gemstones
Materials
Graedance pieces are crafted with intention, using high-quality metals and carefully selected gemstones.
We value transparency so you can shop with confidence and understand the story behind what you wear
Sterling Silver
Most of our pieces are made from recycled 925 sterling silver, chosen for its balance of strength, purity, and soft white luster.
We do not use anti-tarnish coatings or chemical treatments, honoring the natural life of the metal. Over time, your silver will develop a gentle patina — a surface character that reflects your individual wear and becomes part of the piece’s story.
A simple polish will restore its shine whenever you wish, but many of our wearers embrace this natural evolution.
Gemstones
Our gemstone pieces celebrate the beauty of nature’s singular creations.
No two stones are ever exactly alike — their subtle differences in color, clarity, and formation make each piece one-of-a-kind.
We work with trusted sourcing partners and inspect each stone by hand before it is set to ensure quality and durability.
Because of their natural origin, slight variations from product images may occur — these nuances are part of what makes your piece uniquely yours.
REVIEWS
What our customers are saying.
As a project dedicated to community, and constantly evolving - your words mean so much to us.Here are some of the kindness that has been shared:
“I've been wearing ear cuffs for ages and I rarely find designers who design them.”
Read more
I've been wearing ear cuffs for ages and I rarely find designers who design them. I absolutely adore your brand and work. Beautiful!
“I've always had earrings so of course I loved mine but the chain and rings woke something a little.”
Read more
I've always had earrings so of course I loved mine but the chain and rings woke something a little. Maybe it's knowing that they're not gendered which is how I personally identify but it made a part of me so happy that doesn't really get to be happy a lot.
“It's funny , a few months ago I daydreamed of my dream jewellery label.”
Read more
It's funny , a few months ago I daydreamed of my dream jewellery label. A jewellery label that exclusively makes experimental, silver, liquid-like, genderless jewellery. And here I am having found the exact jewellery label that also happens to be Australian-based with free express shipping and uses recycled materials.Thank you for founding the jewellery label of my dreams.
“I love it so much :) my bf bought it as a surprise for bday and now all of my friends want graedance too ;) beautiful work xx”
Read more
I love it so much :) my bf bought it as a surprise for bday and now all of my friends want graedance too ;) beautiful work xx
“Thanks so much!”
Read more
Thanks so much! I got a few pieces + the clasp necklace a few weeks ago and I'm obsessed. Amazing quality and design so versatile!
“Your studio's designs encourage and inspire me to present the best version of myself (my character, attitudes, and the way I dress) every day.”
Read more
Your studio's designs encourage and inspire me to present the best version of myself (my character, attitudes, and the way I dress) every day. The items I have brought are always a great conversation starter with friends and aquaintances and to my surprice, they would tell me I have inspired them to try new things and wears.
“I've received the item today, and it fits perfect!!”
Read more
I've received the item today, and it fits perfect!! I can't thank enough for your hospitality, and as a salesman myself, I appreciate all the hard works you guys do even when thay can be going out of your way. I will cherish these rings forever, and hope to purchase from you guys soon! Thanks again!
“can't tell you how thrilled I am with the rings themselves, I love them.”
Read more
can't tell you how thrilled I am with the rings themselves, I love them.
“everyone always comments on your rings.”
Read more
everyone always comments on your rings. I wear them everyday plus the earring and never take it off. I am constantly thinking about my next purchase and I show graedance to people all the time!! My friends in taiwan now want to make some orders.
“Omg I'm in love with the rings!”
Read more
Omg I'm in love with the rings! So beautiful! Thank you.
“I love it and the earring I've been eyeing here off for ages!”
Read more
I love it and the earring I've been eyeing here off for ages!
“Literally never go anywhere without my graedance!!!”
Read more
Literally never go anywhere without my graedance!!!
“Thank you for such delicate rings, my girlfriend likes them very much!”
Read more
Thank you for such delicate rings, my girlfriend likes them very much! With your ring I will propose to her this summer. It will capture a very important momengt in our lives and I am very grateful to you for that! I will definitely let you know how we feel about the ring.
“I will try to give them a shoutout tomorrow but if not will do myself later on as well, your stuff is…”
Read more
I will try to give them a shoutout tomorrow but if not will do myself later on as well, your stuff is incredible, is what expression should look like hahaha I'm a fan!
If you have some love or feedback to share, we'd love to hear it at team@graedance.com. As a small team, this really helps us grow and fuel our fires to continue crafting.
About Us
Designed in Australia by Rong Jake Chen, Graedance crafts demi-fine talismans that honour both old-world ritual and future possibility. Rooted in postmodern fluidity, each piece blends historical technique with conceptual innovation, forming adaptable heirlooms for the in-between.
Featured in publications including Vogue, Esquire, and Harper’s Bazaar, our pieces are made to evolve with your body, your mood, your story — crafted to bring confidence in the undefined, and beauty to the grey. See our features here and explore our stories here.
Size Guide
For rings, we design with the awareness that our bodies change. Our Adapt-size rings are crafted to adjust across multiple sizes, offering flexible wear across different fingers.
| ADAPT-SIZE | US | JP | FR | UK / AU | Circumference (mm) | Diameter (mm) |
|---|---|---|---|---|---|---|
| S | 4 | 6.9 | 47 | H – I | 46.8 | 14.9 |
| 5 | 8.8 | 49 | J – K | 49.3 | 15.7 | |
| 6 | 11.7 | 52 | L – M | 51.9 | 16.5 | |
| M | 7 | 14.6 | 55 | N – O | 54.4 | 17.3 |
| 8 | 16.4 | 57 | P – Q | 56.9 | 18.1 | |
| 9 | 19.3 | 60 | R – S | 59.5 | 18.9 | |
| L | 10 | 21.2 | 62 | T – U | 62.1 | 19.8 |
| 11 | 24.1 | 65 | V – W | 64.6 | 20.6 | |
| 12 | 26 | 67 | X – Y | 67.2 | 21.4 |
If your ring is marked as 'One Size', please take a look at the product's description for detailed sizing.
Wrap a thin strip of paper or string around your finger (where the ring will sit).
Mark where it overlaps and measure the length in millimeters — this is your finger circumference.
Match your measurement with the size chart below.
Option 2: Using a Ring You Already Own
Measure the inner diameter of a ring that fits you using a ruler.
Find your size using the diameter column in the chart.
Tip: Measure your fingers when they’re warm. If you’re between sizes, size up for base-of-finger wear, or down for phalanx stacking.
If you're still uncertain, please email our team at: team@graedance.com and would be glad to assist you further.